Our Insights
Innovative Ways - Satisfied Clientele
Innovative Ways - Satisfied Clientele

Kapil Panchal - January 12, 2023
React.js is a prominent solution for creating sophisticated UI interactions that connect with the server in real-time using JavaScript-driven websites. It is capable of competing with top-tier UI frameworks and greatly simplifies the development process. In this article, we will learn how to create a progressive web application using React.js (PWA). But, before we get started, we'll learn about progressive web apps and why they're so important. PWA is a dynamic web application that...

Kapil Panchal - October 20, 2022
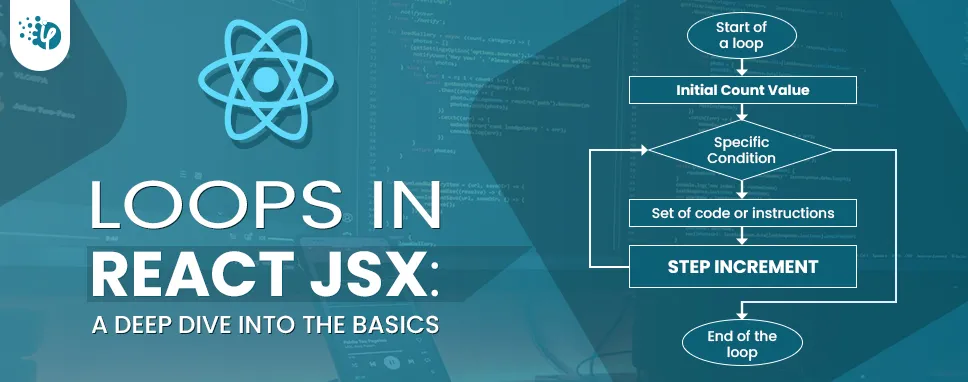
Loops are basically iterative statements that are used to repeat actions until a condition is met. These are important because they can perform operations within seconds while reducing long lines of code. They help developers with code reusability and accelerate processes by traversing various data structure elements, such as linked lists or arrays. Almost every language today supports the Loops concept, and these play a critical role while learning bespoke software development. In...

Kapil Panchal - October 04, 2022
What is an Excel Add-in? MS Excel Add-in is a kind of program or a utility that lets you perform fundamental processes more quickly. It does this by integrating new features into the excel application that boosts its basic capabilities on various platforms like Windows, Mac & Web. The Excel Add-in, as part of the Office platform, allows you to modify and speed up your business processes. Office Add-ins are well-known for their centralized deployment, cross-platform compatibility,...

Kapil Panchal - September 01, 2022
Before we begin with React elements and components, let’s understand what makes ReactJS so popular among today’s top development platforms. It was initially designed to construct web app components, but as it gained popularity, its ecosystem grew dramatically, encompassing a wide range of use cases. Even Facebook has experimented React.js for a limited number of adjustments in its app. Since it worked perfectly, the firm ended up switching the whole project onto React.js. React.js is...

Kapil Panchal - August 26, 2022
Introduction Redux is more adaptable and popular among developers. In fact, when it comes to state management libraries, Redux appears to be the #1 option among front-end developers. When developers work on a large project employing the most popular frameworks Angular, React, or Vue, then state management library is a key factor they deal with. Several barriers persist while using Redux, which the Redux js toolkit attempts to address. As a result, the Redux team explicitly supports...