Our Insights
Innovative Ways - Satisfied Clientele
Innovative Ways - Satisfied Clientele

Kapil Panchal - August 23, 2021
Table of Content 1. Introduction 2. Understand CSS Grid Layout 3. Benefits of CSS Grid Layout in Angular 4. Create CSS Grid Structure with Rows and Columns 5. Build Angular Project 6. Generate Angular Components 7. Set up the Routes 8. Set up the Holy Grail Layout 9. Conclusion Introduction Holy Grail is a web page user interface layout pattern. The header, main content section, left side fixed-width nav block, middle content section, fixed sidebar,...

Kapil Panchal - August 18, 2021
Table of Content 1. Introduction 2. What is the material menu component? 3. Table of contents 4. Changing mat menu position 5. How to create Nested menus? 6. How to disable mat-menu-item? 7. Conclusion Introduction The Angular Material Menu component is used to display a menu with several menu items which can be used to navigate from one page to another. Well, it's a simple floating menu that contains various menu selections with appropriate...

Kapil Panchal - August 16, 2021
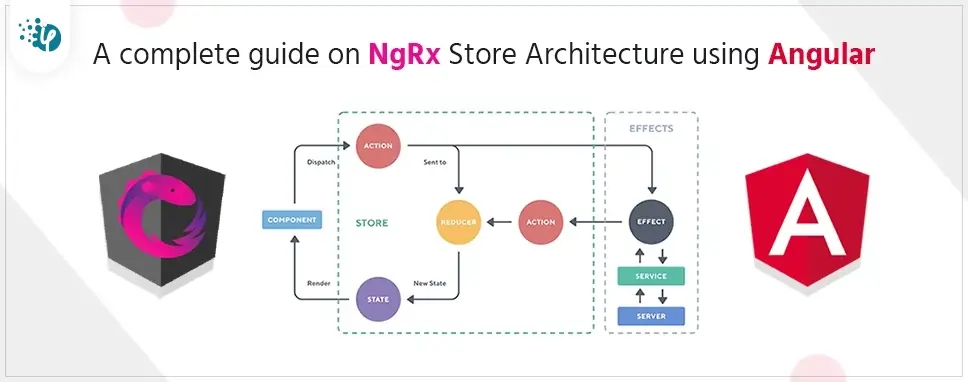
There’s no doubt that Angular is a foremost front-end technology radically transforming the world of application development. Its operational swiftness and impeccable adaptability pique the curiosity of clients and prompt them to hire Angular developers for their projects. One of the most exciting features this UI platform is known for is the ngrx library

Kapil Panchal - August 16, 2021
Table of Content 1. Introduction 1.1. Use the Add-ins platform in Office to 2. PowerPoint add-ins 3. Create the add-in 3.1. To create the add-in project 3.2. yo office 4. Explore the Project 5. Create the add-in project in Visual Studio 6. Update the code 7. Update the manifest 8. Conclusion Introduction The office add-ins platform can be used to create solutions that enhance the functionality of office apps...

Kapil Panchal - August 11, 2021
Table of Content 1. Introduction 2. What is Change Detection in Angular? 3. Change Detectors 4. Change Detectors Hierarchy 5. Change Detection Strategies 5.1. Value vs. Reference Types 6. Default Strategy 6.1. onPush Strategy 7. Conclusion Introduction For all of our favorite projects, we've switched to Angular. We understand what Angular has to offer and how we can use it to create fantastic online applications. However,...