Microsoft 365 Copilot in Finance: Top 7 Use Cases
AI and Automation aren’t just options anymore. They are a necessity to keep yourself focused on what matters the most. Whether it is Zapier or Power Automate, ChatGPT or Copilot, every...
Listening is fun too.
Straighten your back and cherish with coffee - PLAY !

There’s no doubt that Angular is a foremost front-end technology radically transforming the world of application development. Its operational swiftness and impeccable adaptability pique the curiosity of clients and prompt them to hire Angular developers for their projects. One of the most exciting features this UI platform is known for is the ngrx library.
Now what is Ngrx? Think of your Angular application as a big, busy library where you have various sections for various books. Just like that, you have different components to handle different parts of the UI.
Assume you're a librarian keeping track of all the books. You have visitors who are seeking certain books, and you want to make their experience as pleasant as possible. But here's the catch: you don't have a modern computerized system to handle your books. You're manually jotting down all the book details and looking for them in massive stacks of volumes. It takes time and is difficult, causing visitors to become frustrated.
This is when NGRX comes in as your amazing assistant. It's like having a sophisticated library management system. NGRX provides a digital catalog of all the books and their locations. When a visitor asks for a specific book, you can instantly look it up in your catalog and guide them to the exact shelf where it's located. NGRX helps you organize, search, and retrieve books efficiently.
NGRX is your tool to manage the complex data and state in your application. It's like having a digital library catalog that ensures your Angular components can access and update data seamlessly, making your app's performance as smooth as a well-organized library visit. Without NGRX, managing things becomes difficult.
NgRx is a type of Angular framework for building reactive applications. NgRx provides picture perfect library support for:
NgRx packages are mainly divided into these categories
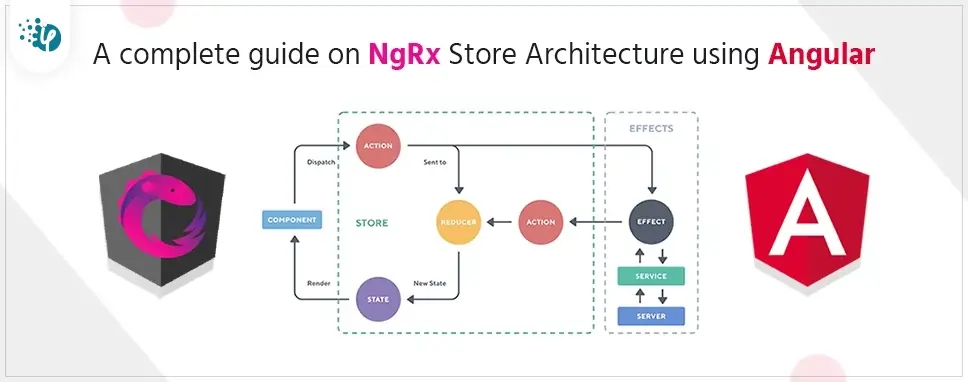
Let's see the following diagram which demonstrates the complete flow of a persistence EntityAction such as QUERY_ALL for the Hero entity type.
Let’s see each component in a detailed explanation:
Actions are one of the main building blocks in NgRx architecture. Actions represent unique events that happen throughout our application.
Actions are used in many ways in NgRx. Actions are the inputs and outputs of systems in NgRx. Actions help you to understand how events are handled in our application.
An Action in NgRx is formed by a simple interface:
interface Action {
type: string;
}
The interface has only one property, and it is the type that is represented as a string. The type property is for performing the action that will be dispatched in our application. Here the value of the type comes in the form of [Source] Event. value is used to provide a context of what category of action it is, and where the action was dispatched from. We add properties to an action to provide additional context or metadata for an action.
Below are examples of actions:
{
type: '[Auth API] Login Success'
}
After interacting with a backend API, this action describes an event triggered by a successful authentication.
{
type: '[Login Page] Login',
username: string;
password: string;
}
This action performs an event that is triggered by a user clicking on the login button from the login page in an attempt to authenticate a user. Additional metadata provided from the login page is defined as username and password.
There are some rules to writing effective actions within your application.
Let's see an example of an action that is initiating a login request.
import { createAction, props } from '@ngrx/store';
export const login = createAction(
'[Login Page] Login',
props<{ username: string; password: string }>()
);
Above the createAction function returns a function. When called returns an object in the shape of the Action interface. To define any additional metadata needed for the handling of the action, the props method is used. Action creators provide a type-safe and consistent way to construct an action that is being dispatched.
To return the Action when dispatching, use the action creator.
onSubmit(username: string, password: string) {
store.dispatch(login({ username: username, password: password }));
}
The login action creator receives username and password as an object and returns a plain JavaScript object with a type property of [Login Page] Login, and username and password as additional properties.
The returned action has context about where the action came from and what event happened.
Reducers in NgRx are responsible for handling transitions from one state to another state in our application. Reducer functions handle these transitions by determining which actions to handle. Reducers are pure functions it means that they produce the same output for a given input. They are without any side effects they handle each state transition synchronously. Each reducer function takes the current state, the latest Action dispatched, and determines whether to return a newly modified state or the original state.
Selectors are pure functions used for pick up slices of store state. For optimizing this selection @ngrx/store provides some helper functions. When selecting slices of state selectors provide many features. The features are:
When using the createSelector and createFeatureSelector functions the @ngrx/store keeps track of the latest arguments in which our selector function was invoked. The last result can be returned when the arguments match without reinvoking your selector function. This can provide performance benefits, particularly with selectors that perform expensive computation. This practice is known as memoization.
In this blog, we learned what is NgRx and NgRx store. We have gone through NgRx package categories like state, data, view and developer tooling. We have also learned the architecture and its main components like actions, reducer and selectors with example.

AI and Automation aren’t just options anymore. They are a necessity to keep yourself focused on what matters the most. Whether it is Zapier or Power Automate, ChatGPT or Copilot, every...

Did you know that businesses with a well-defined sales strategy are 33% more likely to achieve their revenue targets? It's true; a strategic approach to selling can make all the difference. From brand promotion to customer targeting, each aspect plays a crucial role in driving success. And with the integration of AI and Power Platforms, businesses are seeing even greater results – with efficiency and effectiveness at an all-time high.

Nothing in the world is immune to the effects of technology which will eventually change everything beyond recognition. Some changes happen immediately and those that take time people...