Row-Level Security in Power BI: Implementation & Use Cases
The very first reason why you should implement Row Level Security is to foster trust, a crucial element for any business's success. Next, it reduces data clutter and helps you load...
iFour Team - August 29, 2019
Listening is fun too.
Straighten your back and cherish with coffee - PLAY !

As being a web developer, one must evolve with the trends in technology. As a front-end developer, when we choose something new to start development then we must know that why we should choose it, what it can do for our application, what are its limitations, pros and cons, everything.
As front-end development revolves around anything that we create that the users of that specific app see. To put it plainly, it is everything to do with the UI of the app.
So, here we discuss two very popular front-end development tools i.e. React and Angular among web software development companies How do Angular, a JavaScript-framework, and React, a JavaScript-library, compare with each other?
Let’s break down the differences between these above two front-end tools below
A software framework (be it front-end or backend) includes standardized, pre-written code, which makes the development of certain functionalities easier and faster. In this we have less freedom to code, as you have to code as the framework architecture dictates.
A library is a collection of functions and functionalities, that you will be able to use to attain a certain end. Here we have more freedom to design and construct the system when using a library, but that adds more responsibility on the coder to be able to use it efficiently.
| Angular Framework | JavaScript Library |
|---|---|
| Angular is a complete JavaScript Framework. | React is a JavaScript Library. |
| It uses two-directional data-binding i.e. changes made to the model affect the view and vice-versa. | It uses one-directional data-binding i.e. changes made to the model affect the view but not the other way around. |
| It updates the real DOM. | It updates the Virtual DOM. |
| Angular is a complete solution in itself we declared the user-defined methods and other dependencies to get the solution. | React is bundled with other programming libraries like, React Router, Ant-Design etc. |
| Angular uses Typescript. | React recommends JSX which is a JavaScript but extended XML syntax. |
| It has static typing so, we must define the datatypes of variables. | It has dynamic typing so we don’t need to define the variable types. |
| Jasmine is a testing framework which we used in Angular. | Jest is used in combination with Enzyme (a JavaScript testing utility) for testing React Projects. |
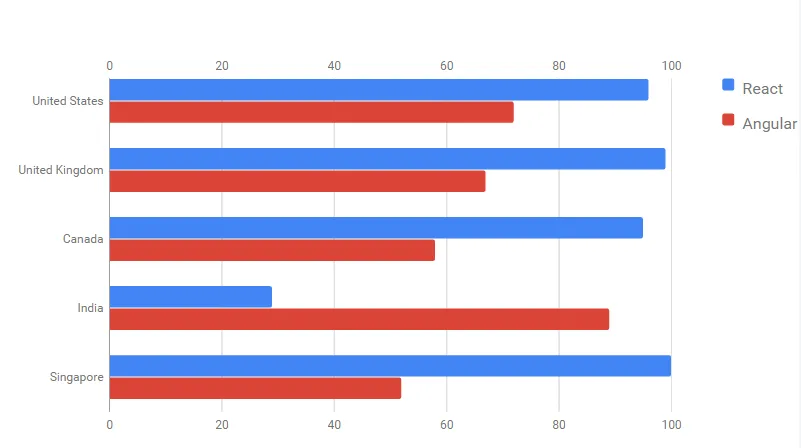
Now as we are familiar with the history and trends of each of Angular & React, so we will look at the community to assess the development of these frameworks & libraries.
We have already seen that for all of the frameworks, a major release has been shipped in the last four months, which indicates that development is going on in full swing.
which indicates that development is going on in full swing. Let us explore at Angular vs React vs Vue with reference to statistics on their GitHub repositories:
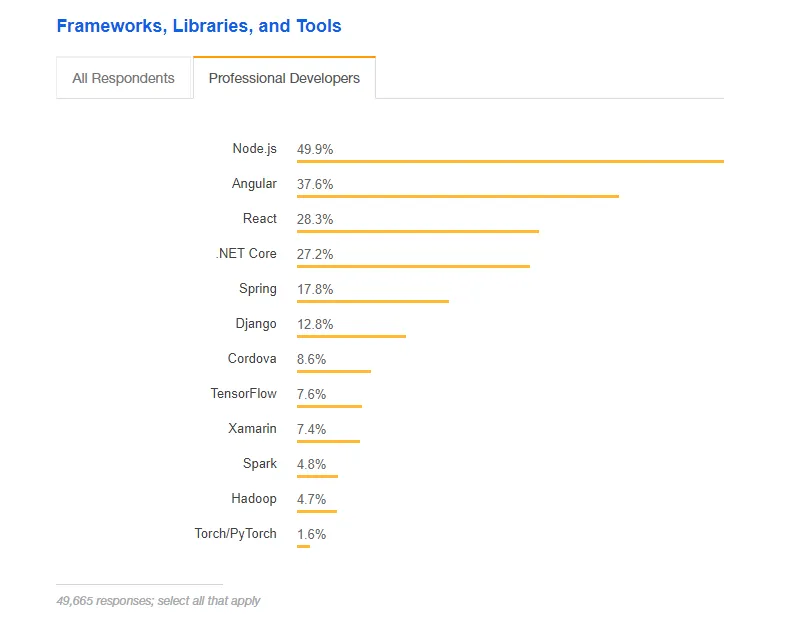
According to the 2018 Stack Overflow Developer SurveySurvey, the number of developers working with Angular is slightly larger: 37.6 percent of users compared to 28.3 percent of ReactJS users. It’s worth mentioning that the survey covers both AngularJS and Angular 2+ engineers.

Angular is actively supported by Google. The company keeps developing the Angular ecosystem and since January 2018, it provides the framework with LTS (Long-Term Support)
The numbers are a lot of optimistic for React: simply 30.6 percent of skilled developers don’t wish to work with it.
The learning curve of Angular is taken into account to be much steeper than of React. Angular is a complex and verbose framework with many ways to solve a single problem. It has intricate component management that requires many repetitive actions.
ReactJS also needs constant learning due to frequent updates, it’s generally friendlier to newcomers and doesn’t require much time to learn if you’re already good with JavaScript.

Currently, the main learning curve drawback with React is the Redux library. About sixty percent of applications developed with React use it and eventually learning Redux is a must for the usual React engineer. Additionally, ReactJS comes with useful and practical tutorials for beginners.
AngularJS is a framework which provides enormous native options and features. It allows you to benefit from a number of options directly, which makes it possible to start a project faster without being intimidated by the choices to be made at Angular Software Development Companies.
When comparing React JS Vs Angular JS, it is important to know that ReactJS is an open source JavaScript library. Hence, you require to add external component libraries to possess an equivalent range of options. You will need to add elements for “routing” to force unidirectional flows, to call APIs, set up tests, manage dependencies, and more.
When you deal with complex and dynamic applications, AngularJS is known for its low performance. Due to virtual DOM, ReactJS apps perform faster than AngularJS apps of the same size.
However, newer versions of Angular are slightly quicker compared to React and Redux. Also, Angular features a smaller app size compared to React with Redux within the same research: Its transfer size is 129 KB whereas React + Redux is 193 KB.
The recent updates to Angular made the competition between the two even more tense as Angular no longer falls short in terms of speed or app size.
In the above details, both Angular and React each have great support from their community and offer strong documentation although they have different philosophies on how application development is addressed.
Considering all the features mentioned above, it is a hard choice to declare a clear winner as each one of them are good at what they do. Therefore, to build web or mobile application we recommend that to have a support from reliable web or mobile application development company having experienced developers. They must choose either React or Angular depending on the following conditions: -
If we plan to expand the functionality of your application in the future. If we have dynamic content that changes your views or needs an app that will update the look simultaneously and constantly.
And if we agree with a slower initial phase of development.
If we are in the inception phase of development. Also, if we wish to start application development, and require a holistic framework that will get us started quickly
Seeking a robust and well-maintained framework for the project-range of any size
So, overall if we are looking for flexibility and simplicity, it is better to use React.js. However, if we need the most efficient way to organize and boost our application with a complete tool then AngularJS or Angular remains your best solution.
Build Your Agile Team

The very first reason why you should implement Row Level Security is to foster trust, a crucial element for any business's success. Next, it reduces data clutter and helps you load...

The performance of Power BI is significantly influenced by two essential factors: design consistency and the rapid loading of BI elements. This holds true whether you choose Tableau...

Power Automation is no longer an option but a necessity for every firm, be it legal, fintech, aviation, or healthcare. In times of hectic schedules, just imagine there you have an...