Understand the Default Route
The default ASP.NET MVC project templates add a generic route that uses the following URL convention to split the URL of a particular query into three named segments.
url: "{controller}/{action}/{id}"
This trace is recorded via the RouteCollection MapRoute() extension method.
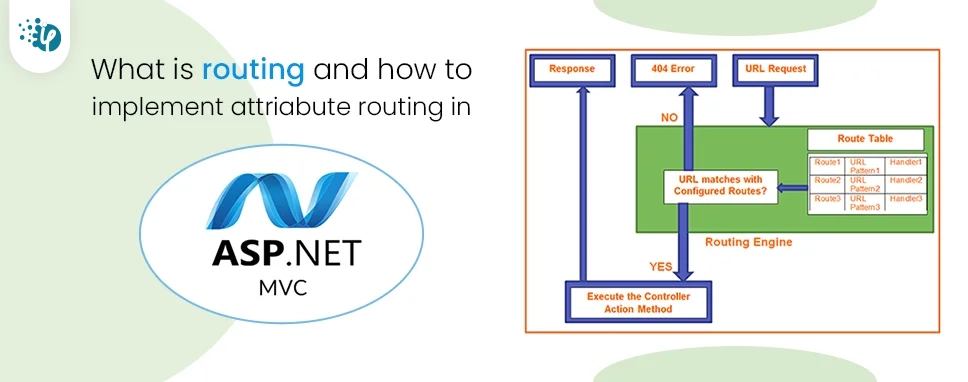
Routing is how ASP.NET MVC associates a URI with an action. MVC 5 supports a new type of routing, known as attribute-based routing. As its name indicates, attribute routing uses attributes to specify routes. Attribute Routing provides you with more control over the URIs of your web application.
Routing is a filtering process that oversees requests and determines what to do with each request. Thus, we can say that Routing is a query mapping mechanism in our MVC application.
When an MVC application first boots up, the global.asax Application_Start() event is called. Routing is a screening process that monitors applications and determines what to do with each application.
Example:
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", ID = (Url Parameter. Optional)}
);
MVC 5 supports a new routing type known as “Attribute Routing”. As the name implies, Attribute Routing allows us to define routing above the controller's method of action.