Vue.js is revolutionary framework in an era of lightweight and faster loading interface development by frontend developer. It is younger than many popularfront-end development frameworks like Angular, backbone etc. also become popular in the vuejs software development companies in USA in short period of time.
Evan you is founder and creator of Vue.js who an ex-employee of Google and notable contributor for Angular JS. He worked on many AngularJS Projects. With this knowledge of AngularJS, he thought of creating a light-weight framework that is easy to understand and simple to implement.
Below are some of the key points that will start our tour of leaning Vue.js at a beginning level which is serving by leading Vue.js application development company in USA.
- Installation
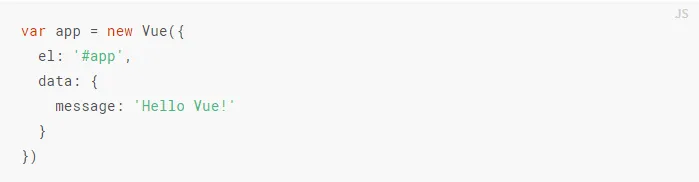
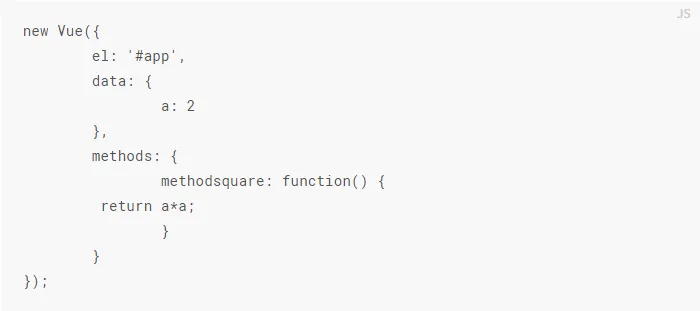
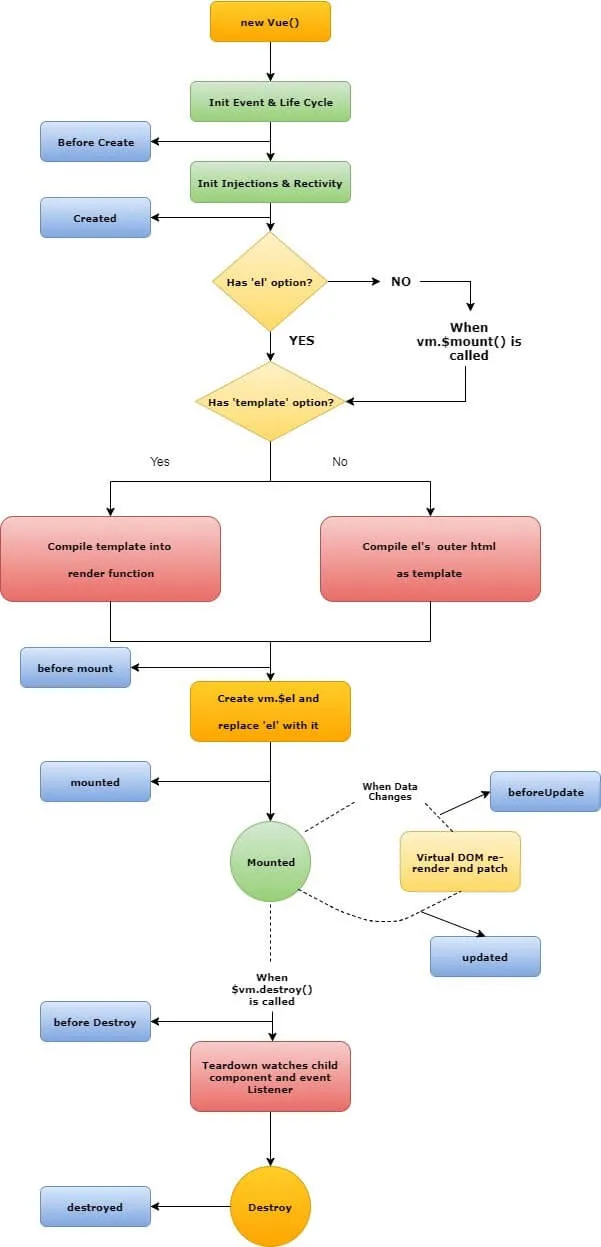
- The Vue Instance
- Data & Methods
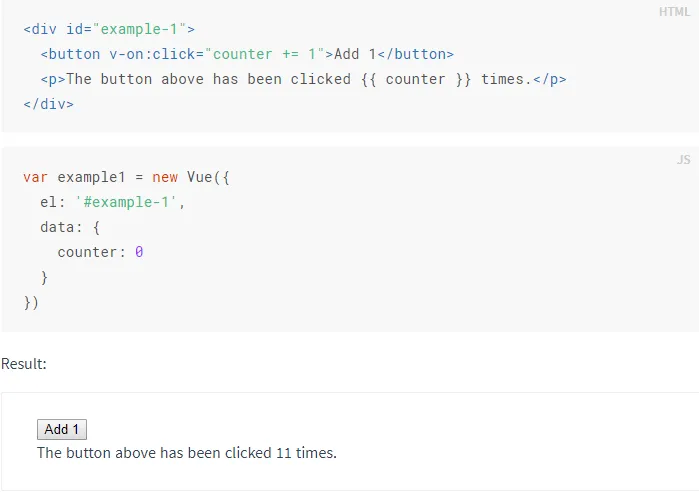
- Data Binding
- Events
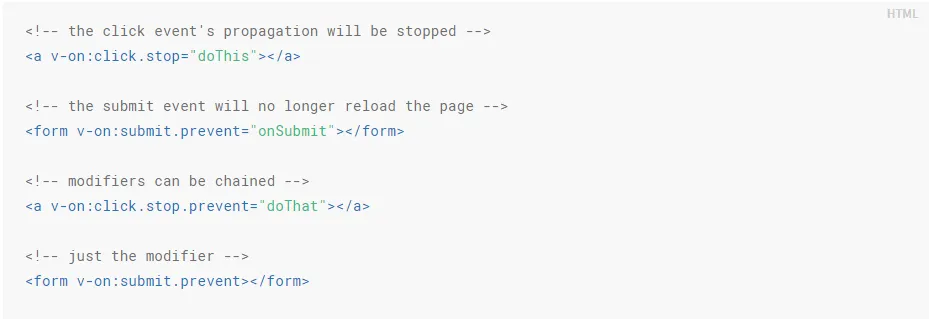
- Event Modifier