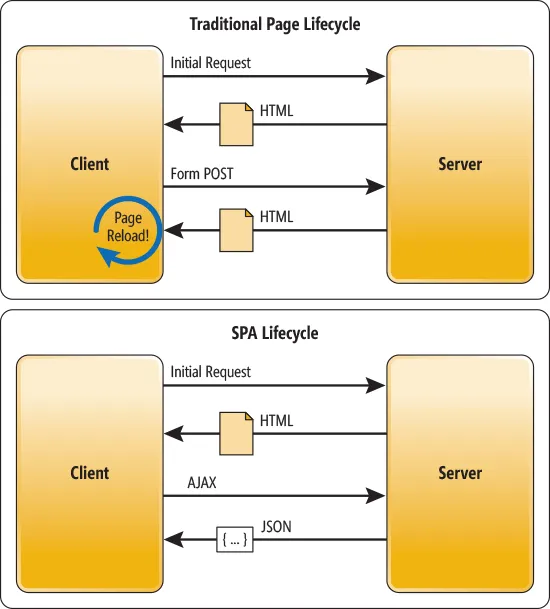
The SPA stands for single-page applications is web applications that load a single HTML page and dynamically update that page as the user interacts with the application.
SPA used AJAX and HTML5 to create fluid and responsive web applications, without constantly reloading the page. However, this means that most of the work is done on the client-side in JavaScript. For a traditional ASP.NET developer, it can be difficult to leap. Fortunately, many open-source JavaScript frameworks make it easy to create a SPA.
Single page application (SPA) is a popular type of web application due to its rich user experience. Incorporating client-side SPA frameworks or libraries, such as Angular or React, with server-side frameworks such as ASP.NET Core can be strenuous. JavaScript services were developed to reduce friction in the integration process. It enables seamless operation between different client and server technology stacks.