Using Data Annotation localization
Step 1: - Create the new project
First of all make a new asp.net core project.
New -> project -> asp.net core web application -> MVC.

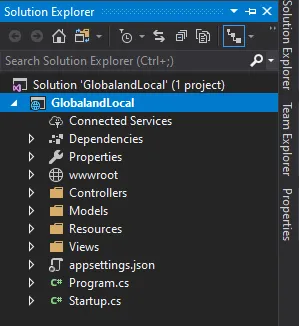
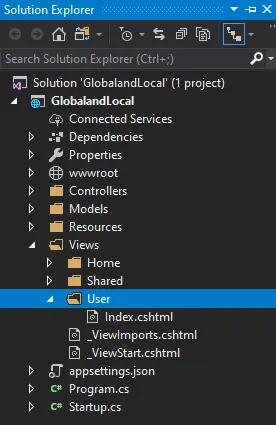
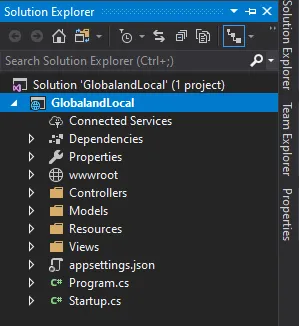
Figure 1.0 Project Structure
After that your project structure looks like this. In above snap we have to just add another folder resources. In which we will place our resource file.
Step 2: -Update the startup file
We need to add this name spaces:
using System.Globalization;
using Microsoft.AspNetCore.Localization;
using Microsoft.Extensions.Options;
Add localization services in the startup file.
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix)
.AddDataAnnotationsLocalization(options =>
{
options.DataAnnotationLocalizerProvider = (type, factory) =>
{
var assemblyName = newAssemblyName(typeof(ApplicationResource).GetTypeInfo().Assembly.FullName);
return factory.Create("ApplicationResource", assemblyName.Name);
};
});
ervices.Configure(options =>
{
var givenCultures = new[]
{
new CultureInfo("en"),
new CultureInfo("fr"),
new CultureInfo("hi"),
};
options.DefaultRequestCulture = new RequestCulture("en");
options.SupportedCultures = givenCultures;
options.SupportedUICultures = givenCultures;
});
In add localization, add our resource folder name in resource path. We have named the Resources.
Now configure request localization options. In which we have made the array of cultures or languages.
Make your own default language using default request culture.
Note: -Here “en” means English, “hi” means Hindi, and “fr” means French.
Step 3: - Create a View model
Create the view model and name it “userviewmodel” as shown.
publicclassUserViewModel
{
[Display(Name = "FullName")]
publicstring FullName { get; set; }
[Display(Name = "City")]
publicstring City { get; set; }
[Display(Name = "MobileNo")]
publicstring MobileNo { get; set; }
}
Add data annotation “Display Name” for all properties.
And make a resource file in which we have to put this display name in it. We will see it in next step.
Step 4: - Create Resource file
Add a new folder Resources in the project.
Right click on the Resources folder and Add -> Add new Item -> Resource file.
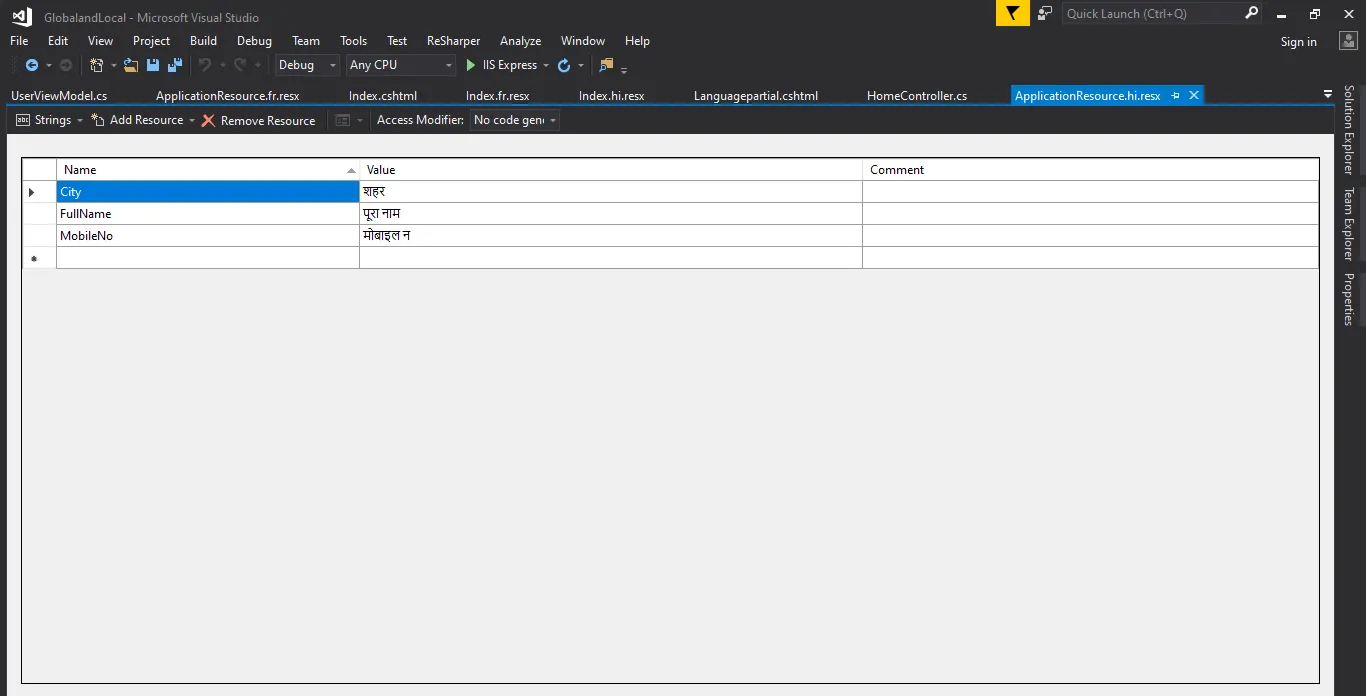
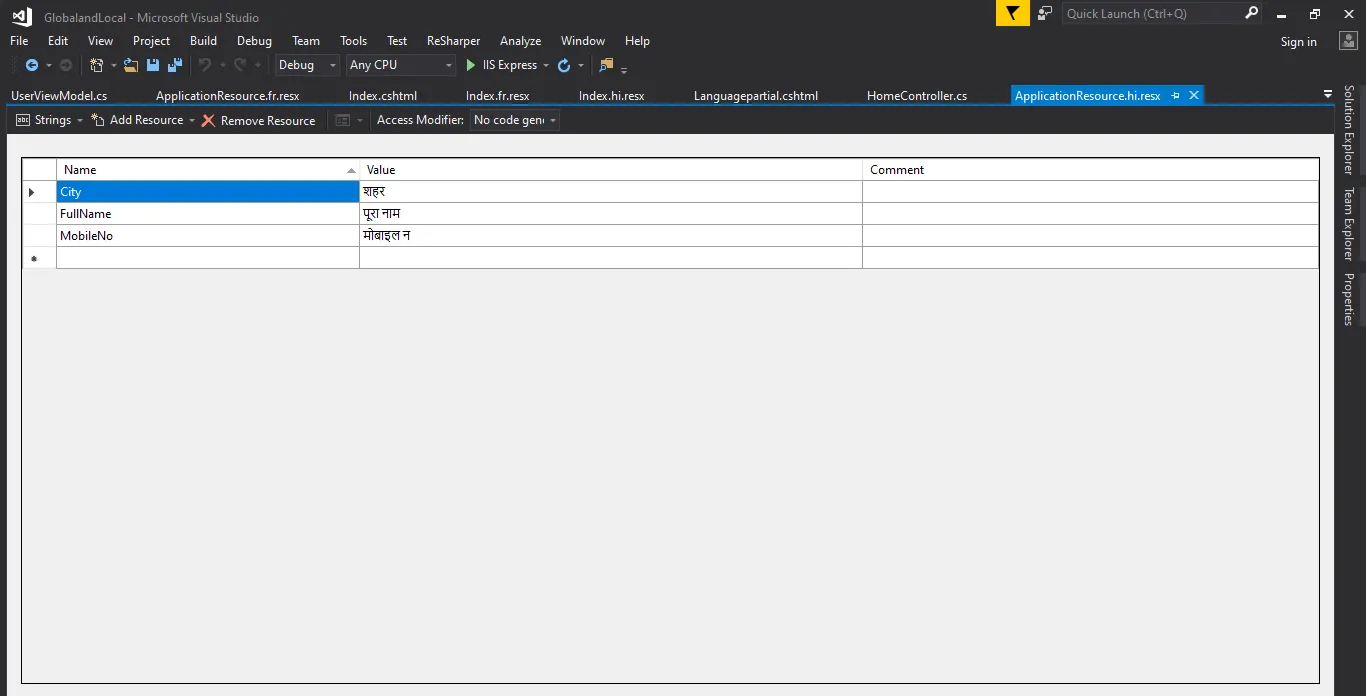
Display name of view model and key name should be same in resource file.

Figure 2.0 Resource file
Step 5: - Add controller
Add Culture controller to store the value of culture and display in view.
publicclassCultureController : Controller
{
public IActionResult Index ()
{
returnView ();
}
[HttpPost]
Public IActionResult SetLanguage(string culture, string returnUrl)
{
Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions {Expires = DateTimeOffset.UtcNow.AddYears(1) }
);
return LocalRedirect(returnUrl);
}
}
Now add set language method to take the value of culture and store it in cookie. We will designate this method from the view. Now make a view of it.
Add user controller that will use the user view model and make view of it.
publicclassUserController : Controller
{
public IActionResult Index()
{
return View();
}
}
Step 6: - Create views
Initially add the partial view which will display the culture dropdown from which we can select the languages. Place this view in the shared folder and place below code.
@using Microsoft.AspNetCore.Builder
@using Microsoft.AspNetCore.Localization
@using Microsoft.AspNetCore.Mvc.Localization
@using Microsoft.Extensions.Options
@inject IViewLocalizer Localizer
@inject IOptions LocOptions
@{
var Culture = Context.Features.Get();
var Items = LocOptions.Value.SupportedUICultures
.Select(c => new SelectListItem { Value = c.Name, Text = c.DisplayName })
.ToList();
}
Add some namespaces. And add this partial view in the layout view.
-
- @await
Html.PartialAsync("Languagepartial")
-
View of User controller
@model GlobalandLocal.Models.UserViewModel
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer ViewLocalizer
@{
ViewData["Title"] = "Index";
}
Back to List
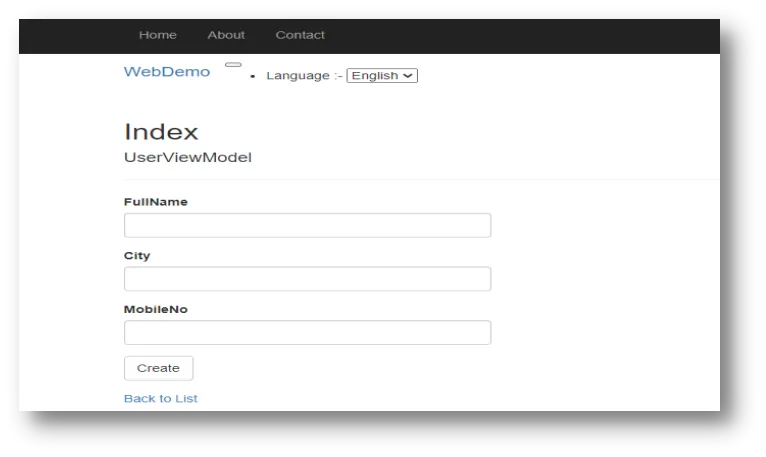
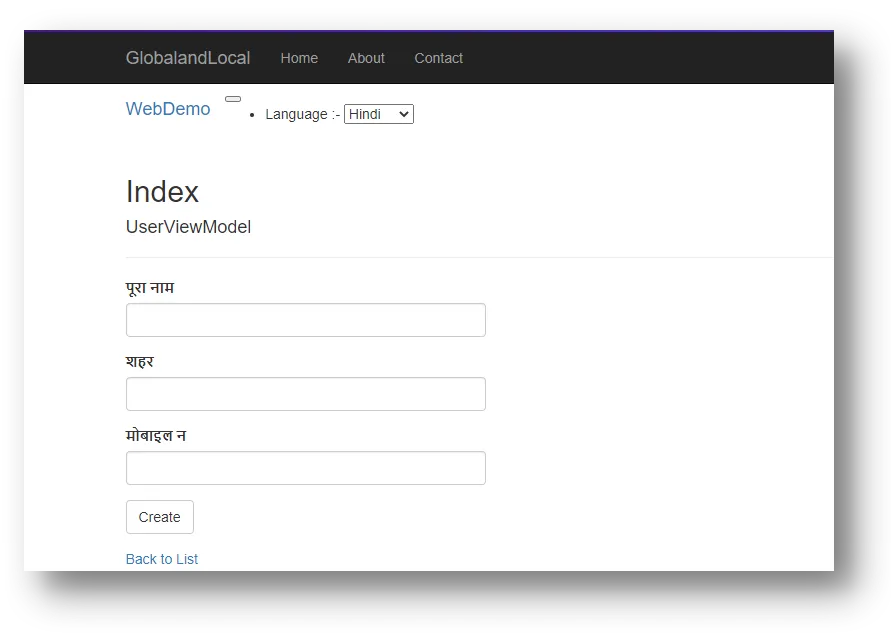
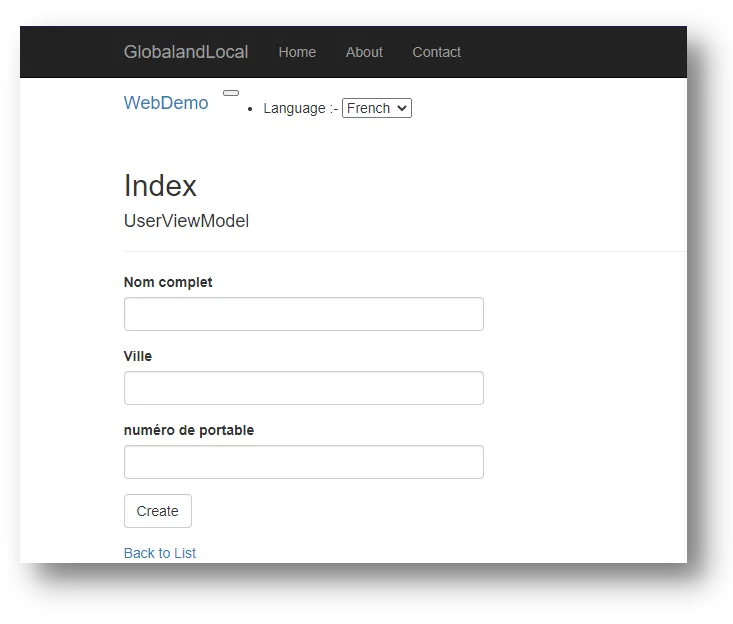
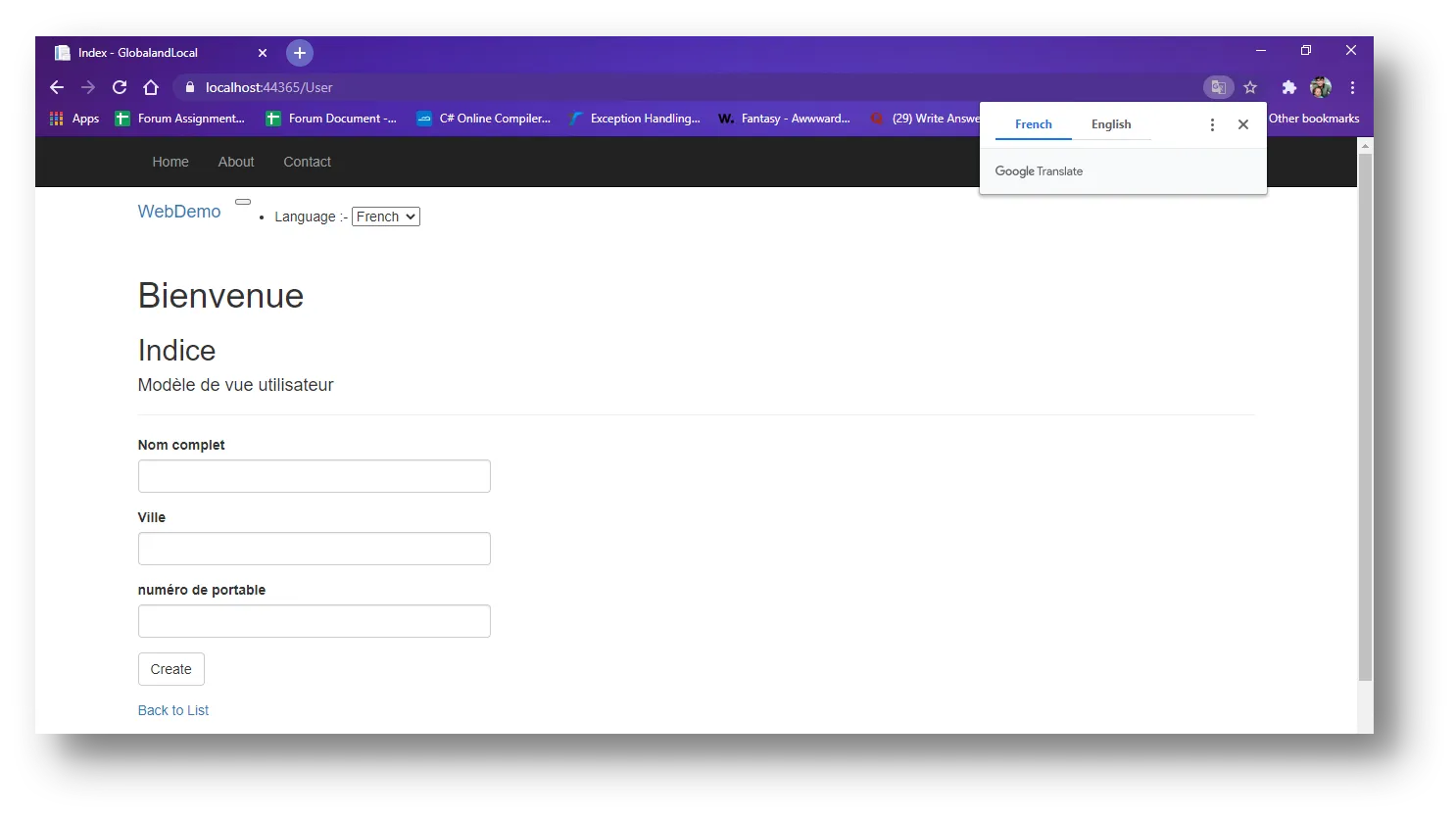
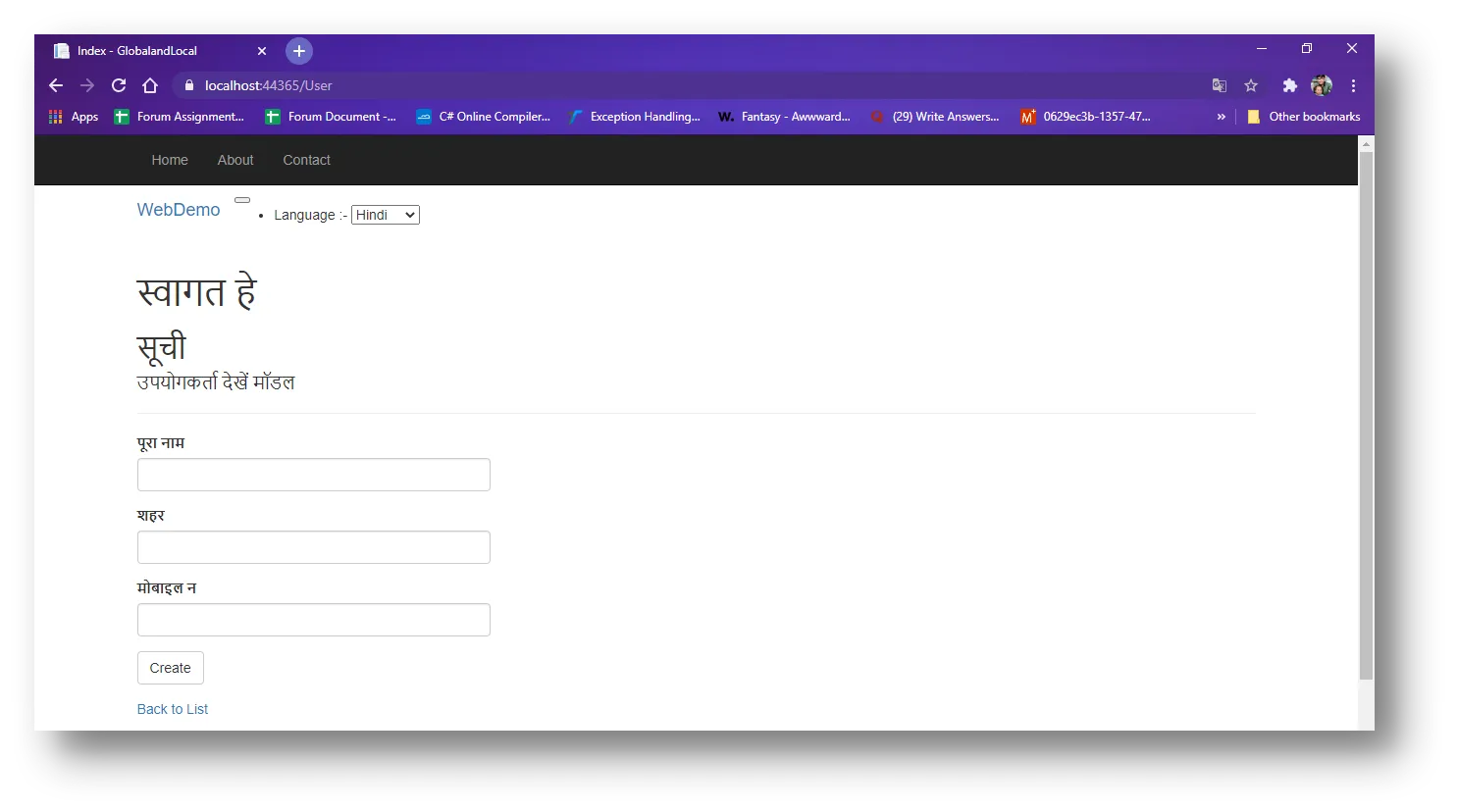
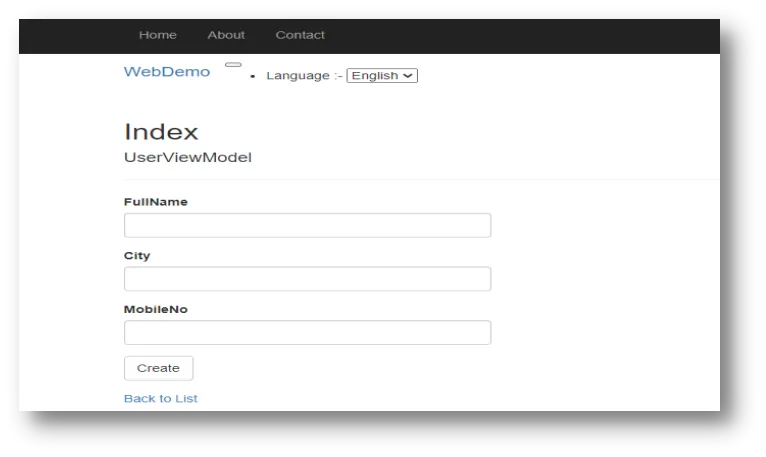
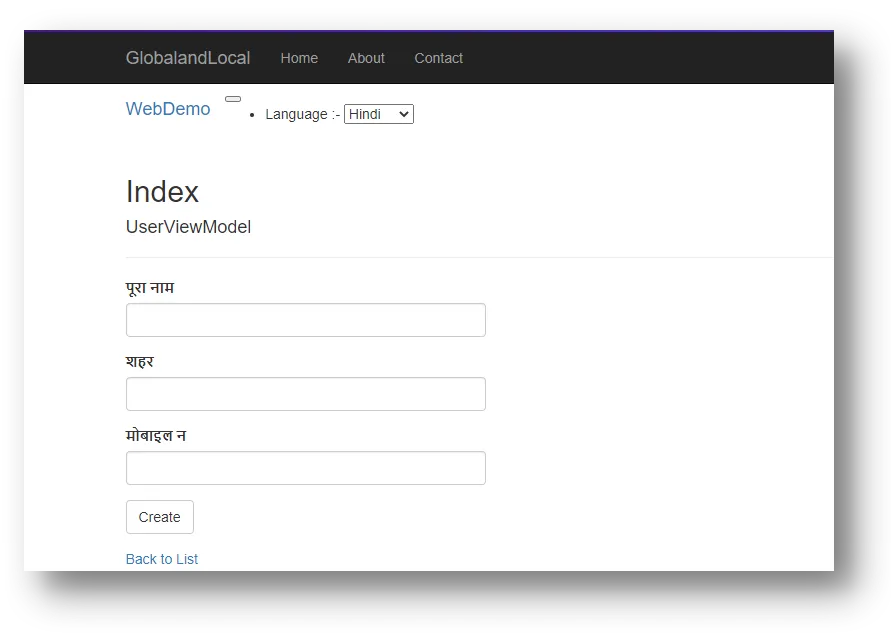
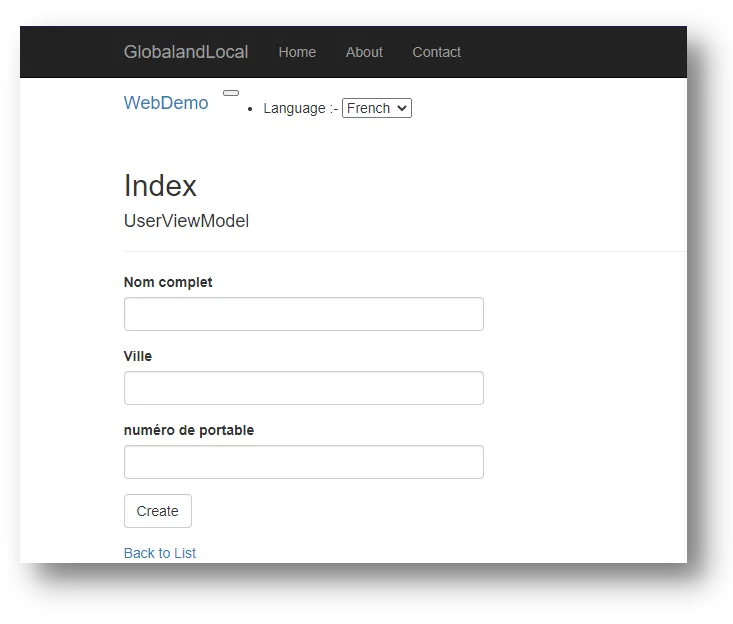
Outputs: -



Figure 3.0 Output
We have seen the localization using Data annotation. Now have a look at the view localization.