To build the angular project, the build command can be used. An optimized build for production is made with the --prod flag.
ng build --prod
We can use different options to build the application.
-aot: Build using the ahead of time compiler. The Default value of this option is false.
-bashHref: Base URL of the application to build.
-build-optimizer: This flag --build-optimizer reduces the bundle sizes for the CSS and JavaScript files.
-crossOrigin: This attribute sets the element that provides CORS support. There are none, anonymous, use-credentials vales can be used. The Default value is none.
-allowedCommonJsDependencies: List of commonJs libraries that are allowed to be used without a build time warning.
-deleteOutputPath: delete the path before building.
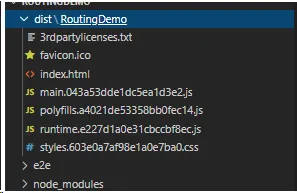
Once this command runs successfully, a distfolder is created in your project directory. Note that, in some cases, another subfolder with the name of your project will be created. This command will create the dist/RoutingDemo directory containing a minified, transpiled and ready to deploy version of your application. This is due to some settings in the angular.json file.
In the package.json file, the command to be written in the script section.
package.json
{
"name": "routing-demo",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~10.0.14",
"@angular/common": "~10.0.14",
"@angular/compiler": "~10.0.14",
"@angular/core": "~10.0.14",
"@angular/forms": "~10.0.14",
"@angular/platform-browser": "~10.0.14",
"@angular/platform-browser-dynamic": "~10.0.14",
"@angular/router": "~10.0.14",
"bootstrap": "^4.5.2",
"rxjs": "~6.5.5",
"tslib": "^2.0.0",
"zone.js": "~0.10.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.1000.8",
"@angular/cli": "~10.0.8",
"@angular/compiler-cli": "~10.0.14",
"@types/node": "^12.11.1",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.0.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~3.0.2",
"karma-jasmine": "~3.3.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~3.9.5"
}
}