How to Do Forecasting in Power BI (Steps & Accuracy Metrics)
Remember our last guide - Power BI forecasting? It revealed things that truly blocks accuracy, both structural and situational. Now it's time to take the next step. Knowing Power...
Listening is fun too.
Straighten your back and cherish with coffee - PLAY !

Angular is a free and open-source Typescript framework. It is preferred for Single Page Applications developed using a good combination of HTML and Typescript.
Angular follows the component-based approach to build scalable applications. The collection of libraries in Angular covers a range of features, like routing, form management, client-server communication, and much more. It helps developers reduce additional code by providing dependency injection and data binding functionalities.
Every Angular upgrade adds something remarkable to the development experience. Take a look at some of the notable features -
When you have a requirement to build web apps for different environments, then Angular is the way to go
Backbone.js is comprised of a JavaScript library and a restful JSON interface application. It is a versatile and user-friendly platform built on the MVC framework. It is appropriate for limited data sets where data is abstracted into models and various components of a web application are kept in sync.
Your application becomes complicated when you develop it by -
Hence by using Backbone.js, you will get rid of all these concerns. The platform will help you with better design, a well-organized application structure, and incredible functionality. Furthermore, it communicates via events, which guarantees that the application remains stable.
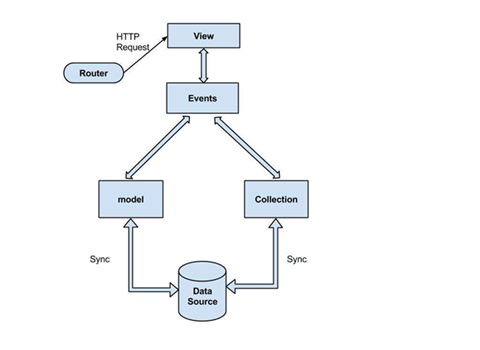
The Backbone architecture depicts how business logic and UI logic are separated during bespoke software development.

Dynamic webpage creation became popular as server-side programming languages evolved. This was accomplished by the excessive usage of JavaScript, which made maintaining the code incredibly complex. As a result, a platform that could give a structured approach to development became essential. Backbone.js, a lightweight JS library comes into play here.
The modules listed below play an important role in providing structure to the Backbone.js application.
| Angular | Backbone | |
| Definition | AngularJS is open-source JavaScript-based framework | Backbone.js is a lightweight JavaScript library. |
| Performance | AngularJS is an open-source framework that offers performance for large pages. | In the case of small data sets or pages, Backbone.js performs much quicker than AngularJS. |
| Usage | Web pages that are dynamic and rich in content for a single page application. | Add event binding and custom event functionality to web apps. |
| Architecture | It was based on the MVC framework. It connects to the application using two-way data binding. | It uses MVP architecture. It doesn’t provide any data binding process |
| Integration | It offers integration of several frameworks, tools, and IDEs. | It allows the integration of several frameworks. |
| Platform | It is compatible with cross-platform neoteric web browsers. | It allows any complex web application to manage data binding. |
| Templating | It provides templating using dynamic HTML characteristics that are applied to the page to create a functionally simple application. | It uses under-score templates. Templates aren't as fully featured offered as those by Angular. |
| Testing | Unit testing is preferred in Angular over Backbone. In general, in the case of a large application | It doesn’t provide any data binding process and it generally provides a swift testing experience for single-page applications that are large and complex. |
| Support | AngularJS has huge community support and extensive documentation libraries. | Backbone.js also has good community support. |
| Community | It is a large community and has many individual contributors. | It is a big community similar to that of less than angular. |
| License | AngularJS is also licensed under MIT and maintained by google. | BackboneJS is also licensed under MIT. |
| Compatibility | All modern browsers and cross platform operating systems or applications. | All modern browsers and web applications. |
| Data binding | Data binding is too much difficult in AngularJS. | Data binding is much easier in backbone.js. |
| Advanced feature | AngularJS primarily focuses on HTML and dynamic components that replicate internal data to rebuild the DOM according to the criteria specified. | Backbone.js works on a concrete DOM manipulation way to represent changes in data and application architecture. |
This blog has provided a detailed comparison of the Angular vs Backbone.js platforms. We've learnt the significance of each, what features they offer, and how they may help to streamline the development process.
Backbone.js is a lightweight framework. It generally focuses on a performance of a web application developed through structured approach.
Angular follows the component-based approach to build scalable applications. The collection of libraries in Angular covers a range of features, like routing, form management, client-server communication, and much more. It offers dependency injection and two-way data binding features to help developers reduce additional code.
To summarize, Angular may be regarded the ideal framework since it is a proven platform that meets customer expectations, whereas Backbone is still under constant and regular development. It may take some time to get back on track. Each platform has its own set of advantages and disadvantages. Whatever the case may be, the ultimate choice is entirely dependent on the client's business requirements.
';'

Remember our last guide - Power BI forecasting? It revealed things that truly blocks accuracy, both structural and situational. Now it's time to take the next step. Knowing Power...

Did you know that 70% of CTOs (Chief Technology Officers) hesitate to adopt Microsoft Power BI because of its myths and misconceptions that float around. What they fail to see is...

Every CTO knows the struggle of managing complex reports. The inefficiency of scattered data, the constant juggling between reporting tools, the challenge of ensuring accurate KPIs...