How to Do Forecasting in Power BI (Steps & Accuracy Metrics)
Remember our last guide - Power BI forecasting? It revealed things that truly blocks accuracy, both structural and situational. Now it's time to take the next step. Knowing Power...
Listening is fun too.
Straighten your back and cherish with coffee - PLAY !

For a developer a main challenge is to debug and optimize queries that are written for the request made to the server. It is impossible to get the exact time of the queries request for each page. Usually, developer considers count such as one, two, three and calculate the average but this is not a solution and as a developer, this is not we want. In developer's tool network tab provide information about the time per the request made for a page load but that is not enough for a developer to understand which query takes more time and which query requires optimization. This can be done by Mini-profiler.
Mini-profiler is a profiling library that is used to monitor the performance of your ASP.NET application. It is used in production because of performance. Mini-profiler is developed by the team of stack exchange and it is available as a NuGet package and easy to use.
Mini-profiler can be used with high-performance micro ORM supporting SQL server, MySQL, SQLite etc. MVC Mini-profiler is an internal profiler that requires some modification to the pages being examined. To use the profiler developer, need to do two changes.
The developer can call Mini-profiler within a given view or controller. The most useful feature of the Mini-profiler is its integration with the DB framework. Mini-profiler support for Entity Framework and LINQ to SQL because of .NET’s native Db-connection class. The number of queries and the amount of time they take is included in the step executed at that time. To detect common mistakes like N+1 anti-pattern profiler will detect multiple queries that differ only by argument value.
Mini-profiler does not attach to every call, this could be invasive and could not focus on performance.
Mini-profiler provides the following feature:
Stack Overflow develops Mini-profiler. It is used in production and stack Exchange family sites use Mini-profiler.
Start visual studio 2019
Open the start window and select to create a new project.
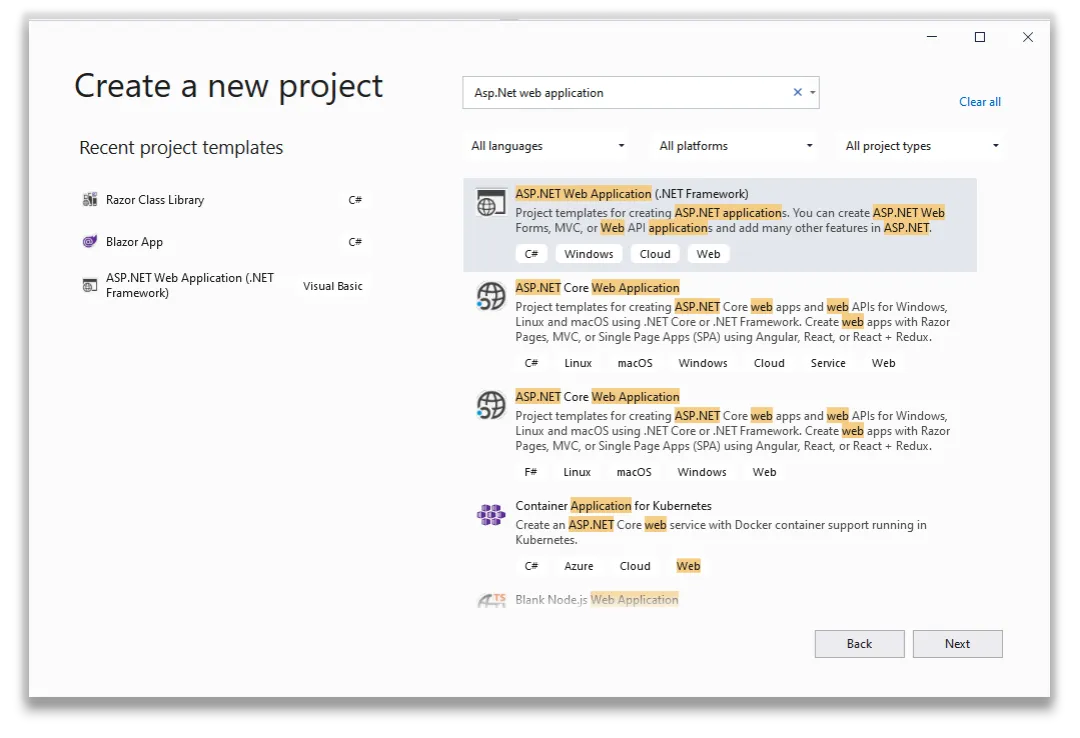
In Create new project page, search Asp.Net Web application template in the search box and then choose Next.
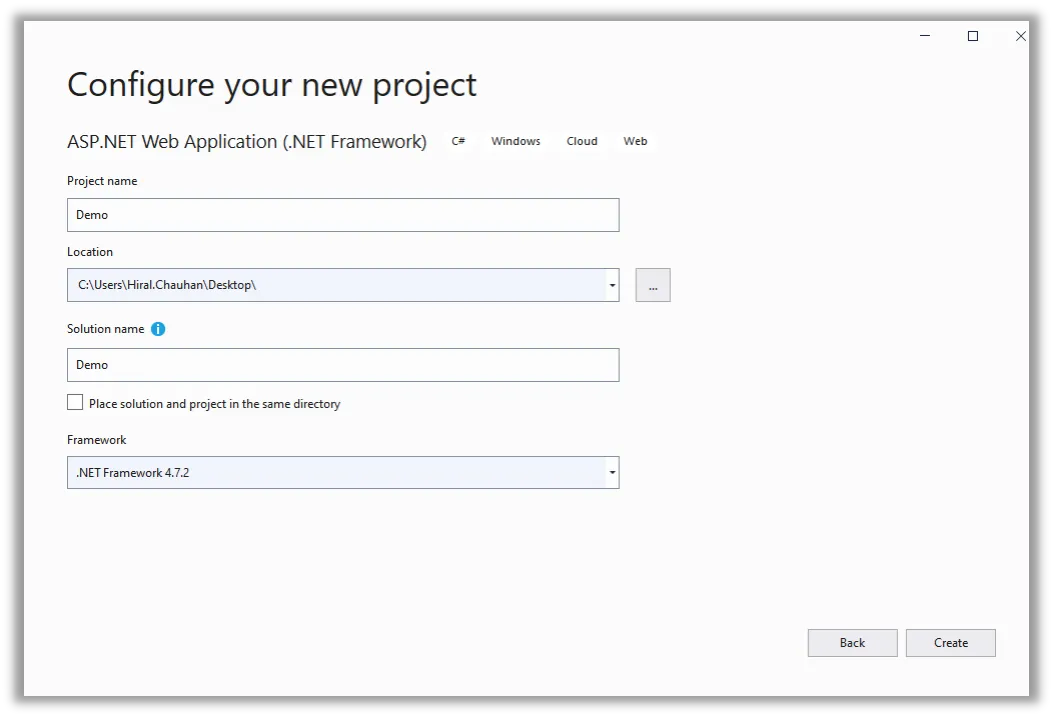
Enter DemoLibrary in the Project name box in configure your new project page. Then press Createbutton.

Figure 1: Create an asp.net web application

Figure 2: Configure your new project
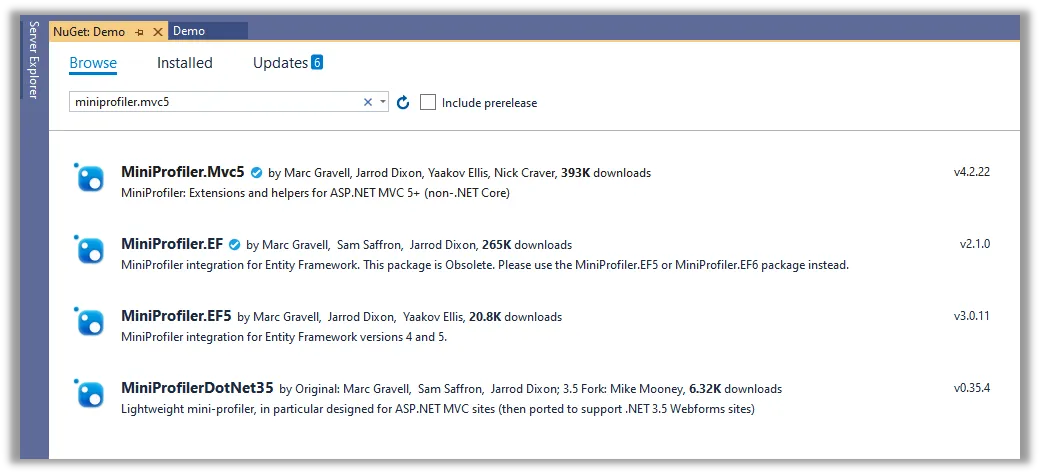
Install the mini-profiler. mvc5 NuGet package from NuGet packet manager which is used to provide correct integration with ASP.NET MVC.
Right-click on the project and select the Manage NuGet package.
Search miniprofiler.mvc5 in NuGet page in the search box. SelectMiniProfiler.Mvc5 from the list, and then click on the Install button.

Figure 3: Install Min-profiler.mvc5 package from NuGet package manager
Add Configuration in Global.asax file in application_start method.
Add following block of code inside application_start method on Global.asax file.
To use MiniProfiler.Configure() method you have to add using StackExchange.Profiling; library in Global.asax file.
MiniProfiler.Configure(new MiniProfilerOptions());
Add Application_beginrequest() and Application_endrequest() method in Global.asax file
protected void Application_beginrequest()
{
MiniProfiler profiler = null;
if (Request.IsLocal)
{
profiler = MiniProfiler.StartNew();
}
}
protected void Application_endrequest()
{
MiniProfiler.Current?.Stop();
}
Step 4: Add Script in the view page
The easiest way of adding script is to add a script in shared/_Layout.cshtml master view.Add using StackExchange.Profiling; namespace to use @MiniProfiler.Current.RenderIncludes() method in view page.
Add following one-line code into _Layout.cs page:
Step 5: Add Configuration for route request
Let's run the project and nothing happens because Miniprofiler dependent on JavaScript and .js request therefore .net request is not executed.
Add following block of code in configuration file
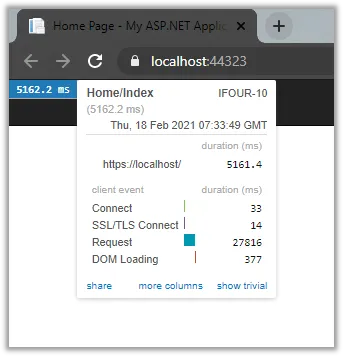
Now run your project and you will get MiniProfiler UI on the left corner of the application and by click, you will get execution time information.

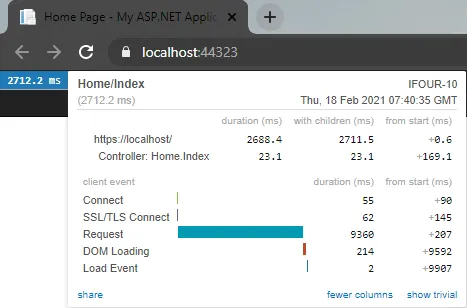
Figure 4: Run project
Current view display overall execution which is not very useful. In the MVC application by adding a new filter into the pipeline can bit more information on the execution time of each action.
Add the following Line into the FilterConfig file
filters.Add(new ProfilingActionFilter());
And add using StackExchange.Profiling.Mvc; namespace
Now, run your application and you will find the execution time of the controller.

Figure 5: Run Application
Here is some sample code for the try.
Add the following block of code in the Index method of the Home controller
public ActionResult Index()
{
var profiler = MiniProfiler.Current;
using (profiler.Step("set page title"))
{
ViewBag.title = "home page";
}
using (profiler.Step("doing complex stuff"))
{
using (profiler.Step("step a"))
{
// simulate fetching a url
using (profiler.CustomTiming("http", "get http://google.com"))
{
Thread.Sleep(10);
}
}
using (profiler.Step("step b"))
{
// simulate fetching a url
using (profiler.CustomTiming("http", "get http://stackoverflow.com"))
{
Thread.Sleep(20);
}
using (profiler.CustomTiming("redis", "set \"mykey\" 10"))
{
Thread.Sleep(5);
}
}
}
// now something that loops
for (int i = 0; i < 15; i++)
{
using (profiler.CustomTiming("redis", "set \"mykey\" 10"))
{
Thread.Sleep(i);
}
}
return View();
}
Run your application

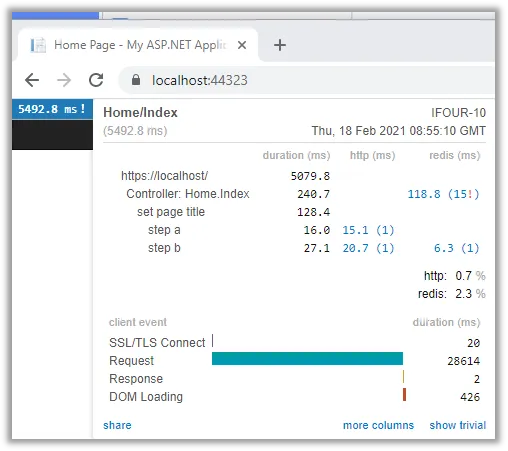
Figure 6: Run Application
Using MiniProfiler you can notice interesting information that the code is calling the same 15 times and how much time is spent in a different operation like (HTTP, Redis).
In this blog, we have discussed how to use the Mini-Profiler in ASP.NET MVC which is used to monitor the performance of your application and we have also discussed examples that display the execution time of the application.

Remember our last guide - Power BI forecasting? It revealed things that truly blocks accuracy, both structural and situational. Now it's time to take the next step. Knowing Power...

It's amazing to see how Data teams today are racing ahead - moving from traditional warehouses to cloud-native platforms, lakehouses, and real-time architectures. But in this rush,...

Think about the last time CTOs spent most of their time fixing old systems. Updates were slow, servers were expensive, and adding new features took time. Now, things have changed....